デザインをスマートフォン用に対応
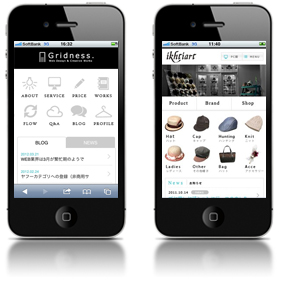
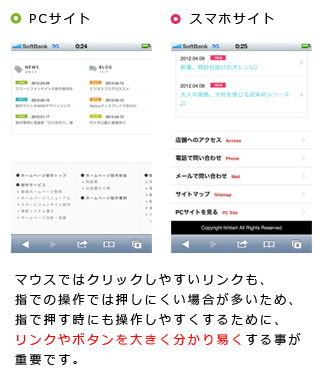
- ボタンやリンクを押しやすく
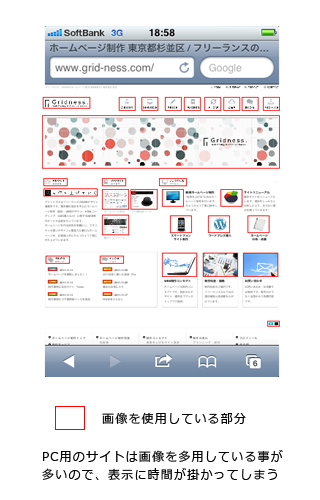
- 画像の使用を抑えて表示速度を早く
- 画面の向きや解像度が変わっても崩れないレイアウトに
既存のサイトをスマートフォンに対応する場合、基本的にはPCサイトに合わせたデザインで制作します(別途デザインを制作する事も可能です)。
その際、PCサイトでは画像で作っていたボタンをスマートフォンではCSS3でコーディングする事により、ファイルのサイズを軽量化したり、テキストリンクを指でも押しやすいようにボタンに変更したりなど、スマートフォンでもスムーズに閲覧可能なようにデザインを対応します。
また、PCサイトでは横幅を指定したデザインで作られている事が多いですが、スマートフォンサイトではiPhone,Andoridの新旧様々な端末に対応する必要があるため、横幅を端末に合わせて変えられるようなリキッド(可変)のデザインにする事により、多様な解像度の機種に対応可能になります。